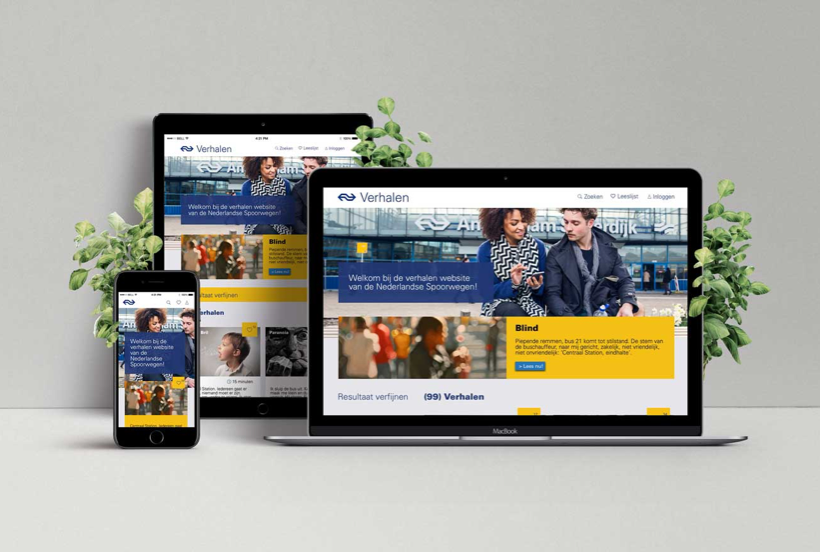
In deze case wil de NS een verhalen website laten ontwikkelen die gebruiker overal kan gebruiken en zonder moeite tussen device laat switchen. Ook moeten de verhalen responsive worden vormgegeven.
Doel
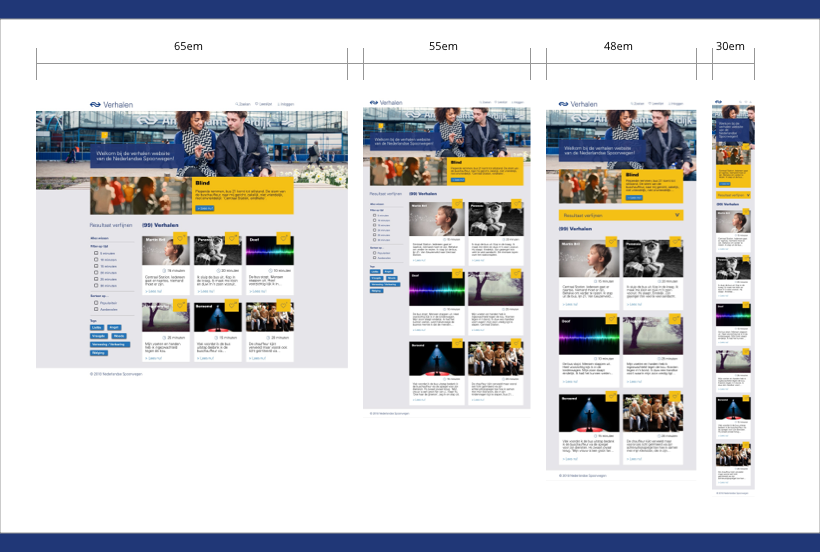
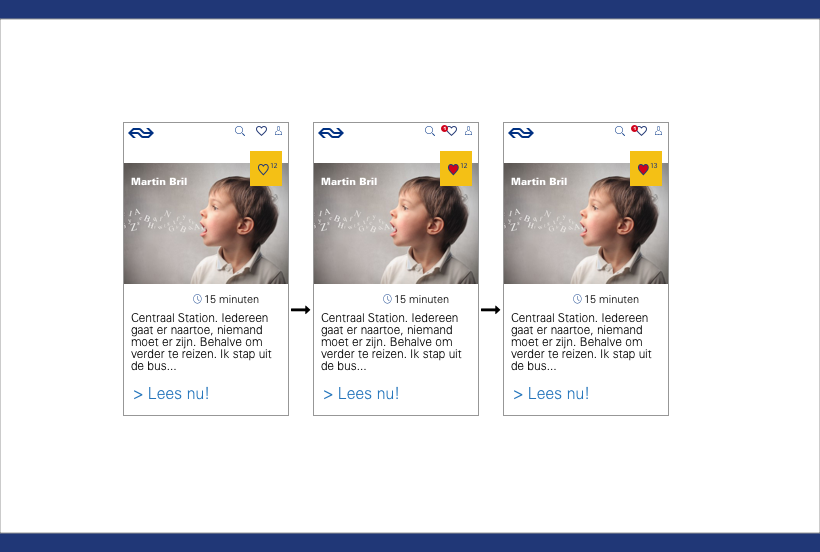
Het ontwerpen van een multi device design, met focus op micro-interacties, verhalen vormgeven en responsive webdesign.
Hoofdvraag
Hoe kan ik door middel van een responsive website met micro-interacties reizigers ,zowel tijdens als na de treinreis, vermaken met vormgegeven verhalen?
Doelgroep
Mensen die met de trein reizen.
Concept
NS heeft een uitgesproken huisstijl die ik door heb gevoerd op de website na een huisstijl onderzoek te hebben gedaan. Tijdens het ontwerp heb ik rekening gehouden met de breakpoints zodat de website responsive is en op elk device is te gebruiken.
De gebruiker komt op de homepagina en ziet het populairste verhaal van de dag. De gebruiker kan filteren en sorteren op verhaal. Bij elke verhaal staat een tijd indicatie met betrekking tot de reistijd van de gebruiker. De gebruiker kan het verhaal liken, wanneer niet ingelogd is krijgt de gebruiker het inlogscherm. Vervolgens komen de geliked verhalen in zijn favorietenlijst.
De verhalen op de website komen van een website met 100 verhalen. Het unique aan deze verhalen zijn de manier van schrijven. Het is telkens hetzelfde verhaal, alleen vanuit een ander emotie, situatie of perspectief. Uit de 100 verhalen heb ik 3 verhalen gekozen. per verhaal heb ik beeld,vorm en lettertype onderzoek gedaan en om vervolgens tot een concept gekomen. Ook deze heb ik responsive ontworpen en zijn terug te vinden in het prototype
Opdrachtgever
NS/ Hogeschool van Amsterdam
Tools
Photoshop, Sketch, HTML/CSS en Javascript
Documentatie